L’importanza di avere un e-commerce usabile da mobile

Facebook Marketplace, cosa è e come funziona
07/11/2017
10 Applicazioni facili da usare per Visual Storytelling
07/11/2017
E’ ormai noto che smartphone e tablet stiano ricoprendo un ruolo fondamentale per lo shopping online. Secondo una ricerca di Kissmetrics il 78% delle ricerche effettuate da mobile, si trasformano in acquisti e questo è un dato notevole se si pensa che questo trend sia destinato a crescere. Se hai voglia di intraprendere l’apertura del tuo e-commerce o ne possiedi già uno, è fondamentale comprendere l’importanza di avere un e-commerce usabile da mobile.
Gli utenti da smartphone e tablet hanno superato quelli da desktop: il 57% del traffico arriva dai dispositivi mobili (smartphone e tablet).
Analizzando i dati si comprende che non tutti gli utenti da mobile concludano gli acquisti, perché? Qui possono entrare in gioco tutta una serie di fattori legati alla qualità o al costo dei prodotti, ma anche legati alle problematiche che si riscontrano nella navigazione da mobile. Se vuoi fare in modo che il tasso di abbandono dai dispositivi mobili sul tuo e-commerce diminuisca, devi assolutamente conoscere e comprendere l’importanza di avere un e-commerce usabile da mobile.
Ottimizzare la procedura di pagamento
Gli step che conducono gli utenti al pagamento da mobile, devono essere diversi rispetto a quelli desktop.
Qui entra in gioco l’analisi di usabilità per gli schermi più piccoli e dell’uso delle dita al posto del mouse. Il design dovrebbe essere pulito e senza elementi di distrazione, la leggibilità dei testi deve essere ottimizzata sia per la rotazione portrait che landscape, pochi campi e se possibile fornire una modalità di acquisto anche senza registrazione (proprio per evitare dei form lunghissimi da compilare). Una sorta di pagamento one shot, aggiungo al carrello, aggiungo un codice sconto (se disponibile) e procedo al pagamento… più difficoltà si incontrano e più l’utente abbandona la procedura di acquisto.

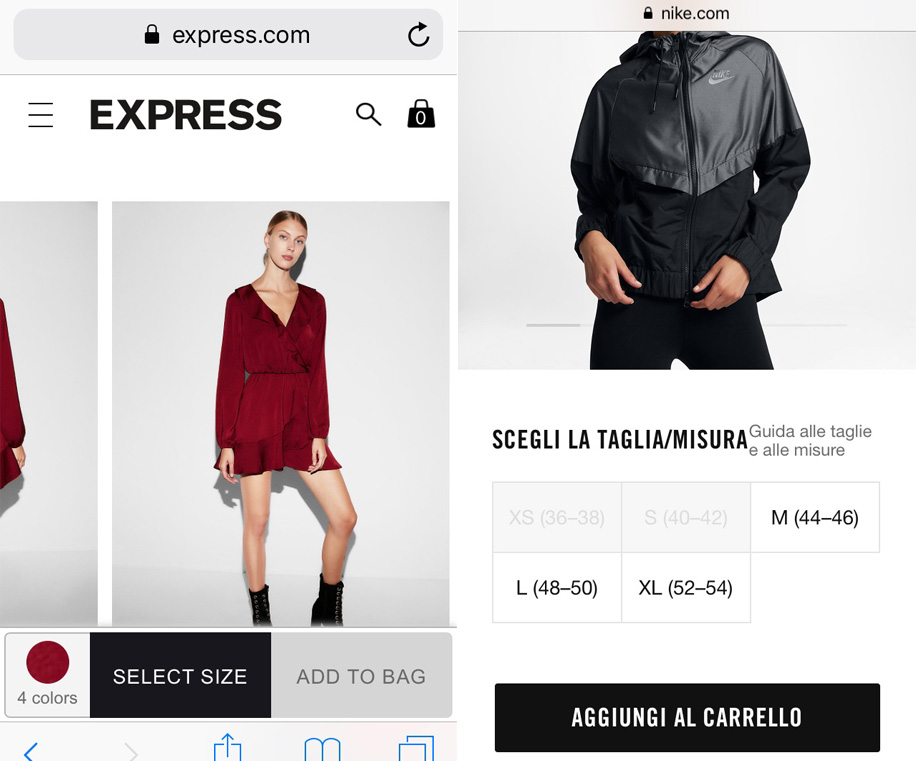
Due schede prodotto come esempi: express.com e nike.com
Design mobile first
In questo articolo ho già parlato dell’approccio al web design mobile first e della sua importanza.
Se sono su un e-commerce ben progettato e sviluppato, dove con pochi click posso raggiungere il prodotto desiderato, l’acquisto sarà un gioco da ragazzi. Da tenere presente è anche il momento della giornata legato all’acquisto, difficile in orario lavorativo… si acquista di più nei weekend e di sera, io non vorrei perdere un’ora per acquistare un paio di scarpe non riuscendo a vedere bene le foto, leggerne le caratteristiche ecc. ecc.
Quindi dove intervenire?
- Rendere facili e immediate le interazioni tra utenti e sito;
- Web Design mobile first, progettare per i dispositivi mobili e arricchire la versione desktop;
- Procedure di pagamento a zero rischio di abbandono;
- Campi di ricerca ben visibili;
- Schede prodotto lineari, di cosa si tratta, quanto costa, quali caratteristiche, aggiungere al carrello;
- Togliere i banner, le testate gigantesche e le lightbox;
- Invitare gli utenti che hanno effettuato il pagamento senza registrazione, a registrarsi nella mail di conferma acquisto;
L’importanza di avere un e-commerce usabile da mobile è tutta nella “semplificazione”, semplificare non vuol dire sminuire… significa eliminare degli intoppi e focalizzare l’attenzione sui prodotti.
©Image Copyrights: Unsplash