La parte alta di una pagina è la prima cosa che un utente osserva, fai in modo di progettare una buona header così da presentarti al meglio.
Nel dizionario del bravo web designer la Header è la parte superiore della pagina, la testata. E’ la parte più importante, è la prima cosa che l’utente vede quando viene caricata la pagina e in pratica è l’introduzione al sito. E’ uno spazio che dovrebbe fornire le informazioni di base sul sito che stai visitando e lascia spazio ad un’ampia personalizzazione creativa. In questo articolo parlerò di web design, ottimi esempi di Header Design.
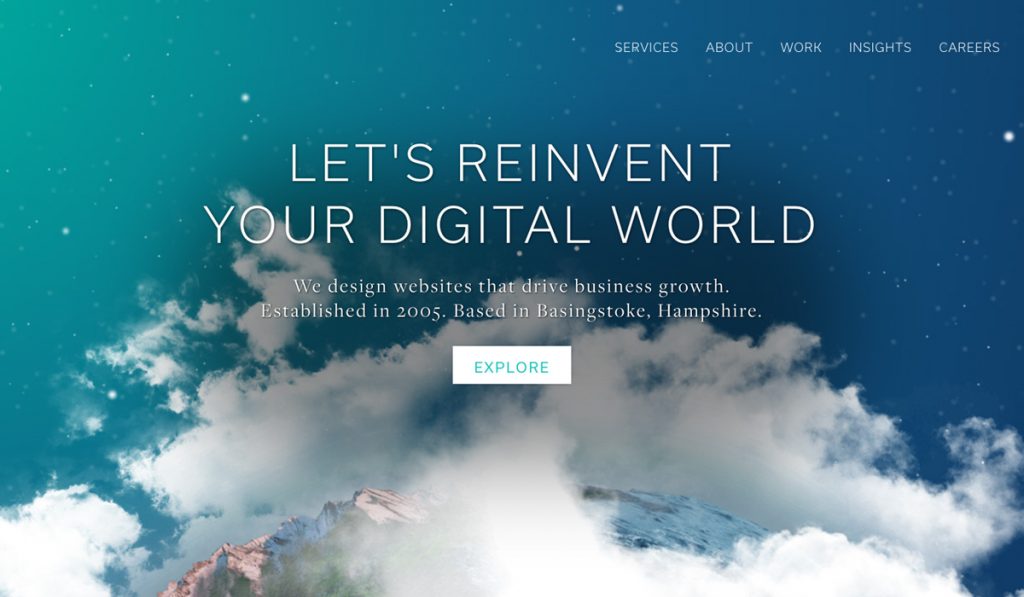
Copyright dribbble.com/pons
Cosa puoi inserire in una header?
All’interno di una testata puoi inserire una serie di elementi grafici e testuali:
- Logo, lettering, slogan, foto
- Blocco di testo
- Informazioni base di contatto
- Collegamenti ai profili social
- Campo di ricerca
- Campo iscrizione Newsletter
- Bottoni che puntano a pagine interne e tanto altro…
Questo non significa che all’interno di una header dovrai mettere tutte queste cose insieme, mi raccomando fai attenzione, inserisci solo gli elementi necessari alla tua strategia. Ecco un po’ di esempi:
Coneflower Creamery
C&C Coffee
Flexible Solutions
Bigger Picture Agency
Design Disruptors
Questi sono solo degli esempi di header che secondo me funzionano bene, sono emozionali, ben progettate, contengono i giusti elementi.
Su questo sito troverai tanti esempi di ottime header headerlove.com